如何让网站的文章无法右击复制

今天,我在维护公司网站时遇到了一个常见的问题:如何防止用户通过右键点击来复制网站上的文章内容。虽然这并不是一个绝对安全的措施,但可以增加一定的防护,防止简单的复制粘贴行为。经过一番研究和实践,我找到了几种有效的方法来实现这一目标。以下是我在处理这个问题时的一些思考和实践。
早上:分析需求
早上,我首先明确了需求。公司的网站上有许多原创内容,这些内容是我们的核心资产之一。我们希望保护这些内容不被轻易复制,以减少盗版和侵权的风险。虽然完全阻止复制是不可能的,但我们可以通过一些技术手段来增加复制的难度。
中午:研究解决方案
在午餐时间,我开始研究如何实现这一功能。我发现有几种常见的方法可以用来禁止右键点击复制:
使用JavaScript禁用右键点击
通过JavaScript代码,可以捕获用户的右键点击事件,并阻止默认的行为。
这种方法简单易行,但不是绝对安全,因为用户可以在浏览器中禁用JavaScript或使用开发者工具绕过。
CSS样式控制
通过CSS样式,可以隐藏选中的文本,使用户无法看到选中的内容。
这种方法可以与JavaScript结合使用,增加防护效果。
使用防复制插件
有些网站提供了专门的防复制插件,可以更全面地保护内容。
这些插件通常会提供更多的功能,如防止截图、防止打印等。
下午:实施解决方案
根据中午的研究结果,我决定采用JavaScript和CSS相结合的方法来实现这个功能。下面是具体的步骤:
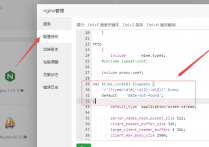
编写JavaScript代码
在网站的
<head>部分添加以下JavaScript代码,用于禁用右键点击:这段代码会在用户尝试右键点击时触发
contextmenu事件,并调用preventDefault()方法阻止默认的右键菜单显示。编写CSS样式
在网站的CSS文件中添加以下样式,用于隐藏选中的文本:
<script> document.addEventListener('contextmenu', function(e) { e.preventDefault(); }); </script>
::selection { background: transparent; } ::-moz-selection { background: transparent; }
这段代码会使用户在选择文本时看不到高亮背景,从而增加复制的难度。
测试和验证
将上述代码添加到网站后,我进行了多次测试,确保右键点击和文本选择都被正确禁用。
我还使用了不同的浏览器(如Chrome、Firefox、Safari)进行测试,确保兼容性。
记录和备份
记录下所做的更改,并将修改后的代码备份到版本控制系统中,以便将来维护和回滚。
晚上:总结和反思
晚上,我对今天的实践进行了总结和反思。虽然这些方法可以有效地增加复制内容的难度,但它们并不能完全阻止有经验的用户。因此,我们还需要从其他方面加强内容保护,例如:
版权声明:在每篇文章底部加上版权声明,提醒用户尊重知识产权。
水印技术:在图片和重要文档中添加水印,即使被复制也能追溯来源。
法律手段:对于严重的侵权行为,可以采取法律手段进行维权。
本站发布的内容若侵犯到您的权益,请邮件联系站长删除,我们将及时处理!
从您进入本站开始,已表示您已同意接受本站【免责声明】中的一切条款!
本站大部分下载资源收集于网络,不保证其完整性以及安全性,请下载后自行研究。
本站资源仅供学习和交流使用,版权归原作者所有,请勿商业运营、违法使用和传播!请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。